Last week, we announced that we are participating in Adobe’s Launch Extension Idol competition and reviewed the ideation and selection process used to collectively decide which extensions to create. This week, we dive into developing these valuable extensions.
Yeah, Read the Instructions

Usually reading the instructions is a last-ditch effort but, when creating our extensions, reading and listening to the helpful instructions provided by Adobe was the focus of our first sprint.
To get the lay of the land from a fellow developer, we started with Jan Exner’s Make a Launch Extension mini-series. As always, Jan’s series logically covered the essential steps – setup, coding, debugging, and publishing – for creating an extension.
Armed with this great overview, we stopped listening to our favorite radio station on our commutes and started listening to Jeff Chasin’s YouTube playlist Introduction to Extensions in Adobe Launch. Jeff starts from the very beginning – explaining what an extension is – and methodically moves through key concepts and terminology of an extension, development resources, and ends with the quintessential Hello World example.
Once through Jeff’s playlist, we continued our audio learning with Aaron Hardy’s Launch, by Adobe – Extension Tutorial on YouTube which walks through creating an extension that executes an action when a website visitor performs certain behaviors.
And, of course, we spent considerable time in Adobe’s Launch Docs.
Slacking Our Way to Success
In addition to reading and listening, we collaborated with teammates on our internal Slack channel and joined Adobe’s Launch Developers Slack workspace, both proving to be great resources.
The Adobe Launch Engineering team is very responsive to questions posted in the Launch Developers Slack workspace. They have some specific channels to address various types of Launch questions as well.
Also, our internal Slack channel #extensionexcellence helped us:
- Collaborate on the best way to code various extension features.

- Stay on-top of pull requests.
- Celebrate milestones.
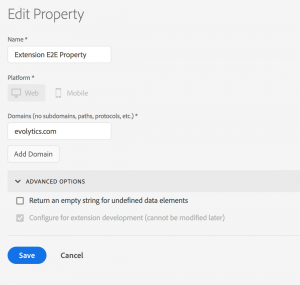
View Sandbox, Library Logic Sandbox, Extension Development Property

With coding underway, we took advantage of the View Sandbox and Library Logic Sandbox Adobe provides for local development. We used Mocha and Chai to unit test our application.
These sandboxes provide an efficient and effective environment for each of our developers to verify that code is executing as expected.
We also performed End-to-End Testing with the E2E environment that Adobe opened up with the “Configure for extension development” feature within the Properties set-up of Launch. We used this feature to test extension installation, configuration and deployment with Launch on a test site.
What’s Next?
After two blog posts on the topic and plenty of secrecy, we’re sure you’re on the edge of your seat to learn how our awesome extensions will help you perform complicated data manipulation without custom code. We promise that our next blog later this week will formally announce our two Adobe Launch extensions, dive deep into the features, and introduce you to the AMAZING team who created them. As always, feel free to contact us if you’re looking for a partner to build innovative analytic solutions for your company.
