One of the biggest advantages to using a tool like Tableau is that the software can do much of the ‘heavy lifting’ for you.
For example, you can build in logic to improve the usability of your dashboards once, and have it work for you or your end users from that point on. One application of this is to add alerts to your dashboards that help communicate notifications or insights.
You may want to use alerts to notify users or remind yourself that a certain filter is on. Perhaps you have specific performance thresholds that are tolerable to your business, but want to be alerted somehow if performance is ever higher or lower than expected.
Adding alerts to your dashboards helps reduce the time to insight and elicit action that helps your business – the primary goal of analytics.
This Tableau 201 post will cover three different examples of dashboard alerts.
Alert 1 – Date Settings
The first type of alert that we frequently use on dashboards communicates which dates are being displayed and, if we are using a line graph, at which date aggregation.
This alert serves two key purposes:
- It clearly communicates how current the data is.
- It helps avoid confusion in the case that the data has not updated or a view doesn’t look as expected due to the aggregation
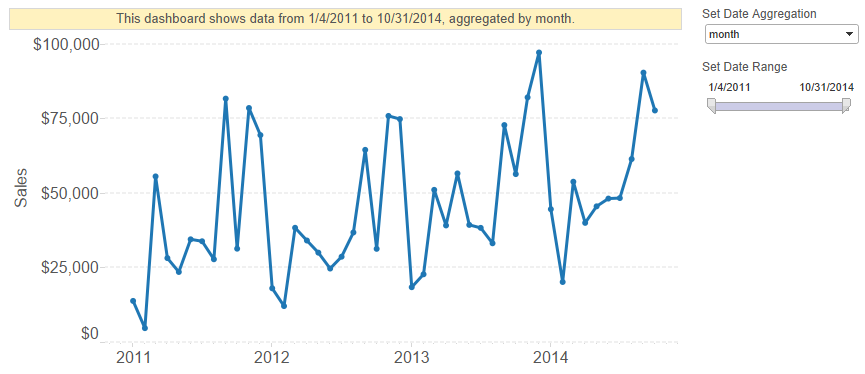
Here is an example using the “Sample – Superstore” data in Tableau 9.0:
To create this alert, simply start a new worksheet and make a text-based view by adding the information you want included in the alert to the Text Marks Card.
In this case, we added MAX(Order Date), MIN(Order Date), and the ‘Date Aggregation’ parameter.
To add the two min and max dates, right-click and drag the ‘Order Date’ dimension onto the Marks Card, which allows you to select the date field you wanted to display.
Once you have the information you want on the view, you can click into the Text Marks Card to format the text and written logic as you wish.
At this point, your text sheet should look like this:
Finally, ensure the Order Date filter on your line graph is applied to this text sheet.
This way, when an end user changes the date range, the MIN and MAX dates will change to match the filter.
For more, see: Tableau 201: How to Change Date Aggregation Using Parameters
Alert 2 – Dynamic Labels
Wouldn’t it be great if mark labels only showed up when something extra important happened? This is actually straightforward in Tableau.
The trick is to build your logic for what’s “extra important” in a calculated field, then use that calculated field as your label.
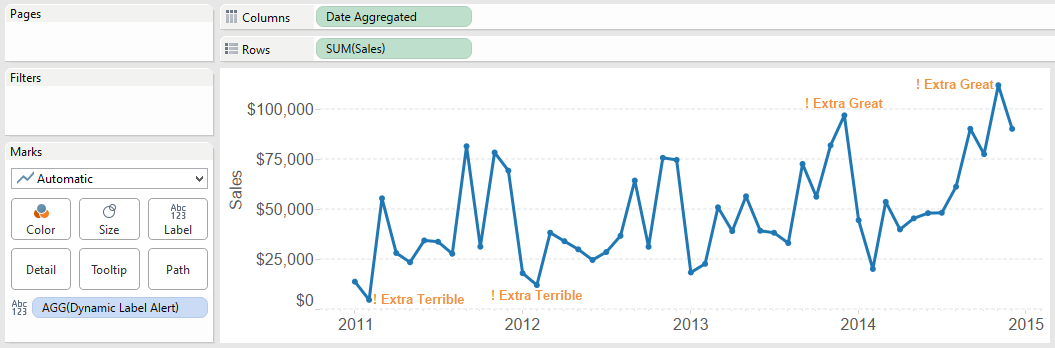
Using the same sales over time example from above, here’s a look at dynamic labels in action:
Notice that we have placed a calculated field called ‘Dynamic Label Alert’ on the Label Marks Card.
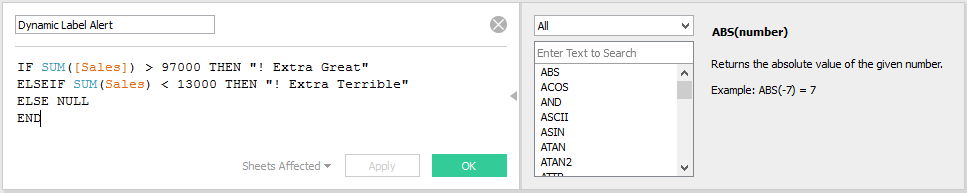
Here is the underlying logic for that calculated field:
This is a simple example, but you can code the logic in the calculated field to alert you when anything important to you occurs.
Perhaps you want to know when a goal is met or if any marks are outside of one or two standard deviations from the mean.
Alert 3 – Heat Map Dashboard with Optional Tableau Server Email
In our third dashboard alert example, we will again leverage calculated fields.
Only this time, instead of adding our logic of interest to the Label Marks Card, we will add it to the Color Marks Card – creating a heat map that immediately draws attention to our best and worst performing segments.
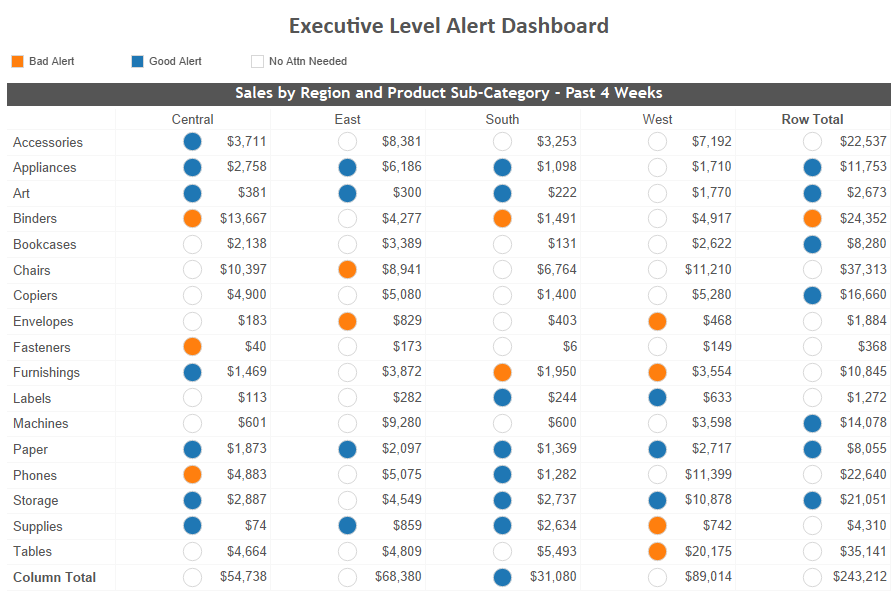
Let’s imagine a C-Level executive has requested a dashboard showing the sales by region and product sub-category. They normally receive this information in a spreadsheet, but Tableau allows us to add value by boiling the most-pertinent information immediately to the surface.
We decide to add value to the existing crosstab by alerting the executive in-line with the raw numbers whether the sales for a particular segment are at or below 40% of last year’s sales or at or better than 160% of last year’s sales.
This logic looks something like this under the hood:
IF [YoY Sales Index] <= 40 THEN “Bad Alert”
ELSEIF [YoY Sales Index] >= 160 THEN “Good Alert”
ELSE “No Attn Needed”
END
Once this calculated field is created, you can add it to the Color Marks Card and change the mark type to circle, creating a view like this:
A high-level dashboard like this can be subscribed to in Tableau Server, dropping the most current overview in you or your executive’s inbox every morning or week.
From here, they can decide for themselves based on the alerts if they need to click through to a more robust, interactive dashboard on Tableau Server for further analysis.
Note that this type of alert dashboard can be coded to any comparison you wish, such as performance compared to a goal, competitor, or date range. If you are comparing relative dates year over year (such as “last week”), use Week Number or an equalized date to ensure there is data in both years.
This Tableau 201 post shared just three ways to add alerts to your dashboards, but the possibilities are almost limitless.
Experiment with elements of these three approaches to design the alerts that make the most sense for your business and stakeholders.