Despite being one of the least effective means of communicating data, we often see Tableau pie charts in corporate dashboards and Tableau Public visualizations.
New users likely see pie charts as an easy way to spruce up their dashboards, but they are doing themselves a disservice because using pie charts increases time to insight – the opposite of what we are trying to achieve with data visualization.
We have talked before about the science behind why you shouldn’t use pie charts, so this post will be different.
When we share the shortcomings of pie charts, we are usually asked, “…but if we can’t use pie charts, then how do we show parts of a whole relationship?” For this reason, we want to document a better approach to using pie charts in Tableau.
Why Does Tableau Allow Pie Charts in the First Place?
You may be wondering, if pie charts are so bad, why does Tableau even allow you to build them with Show Me or by changing the mark type to pie?
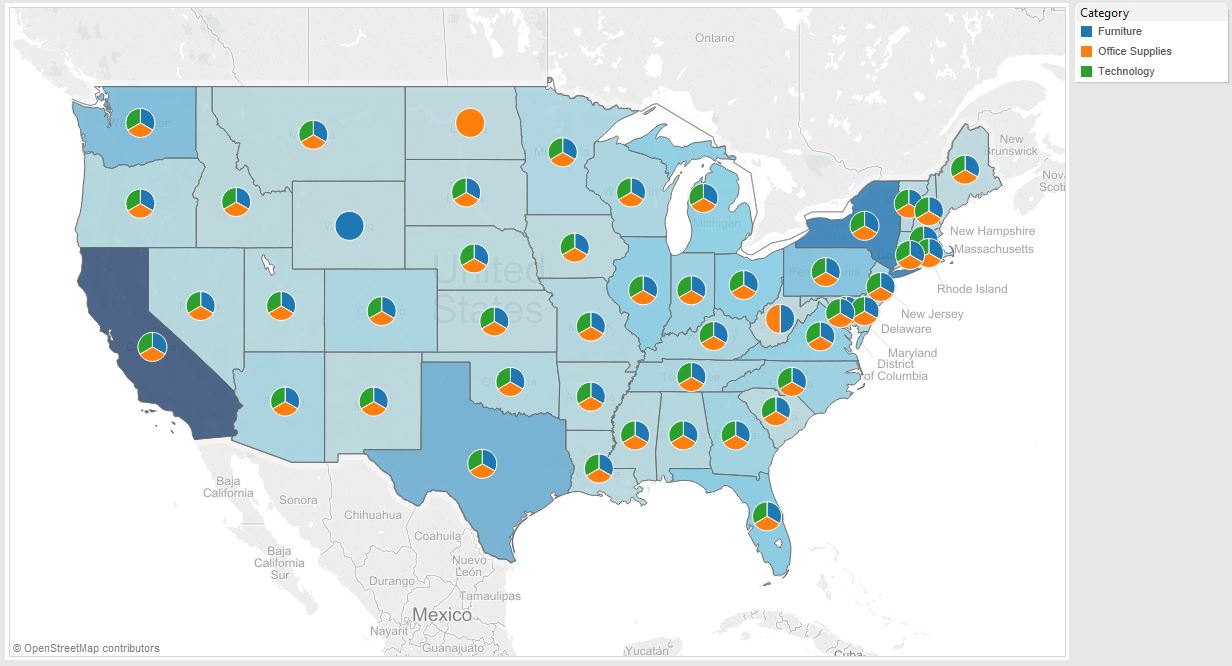
When pie charts were first introduced to Tableau, they were meant to be used for the specific purpose of being a secondary mark type on a filled map. You may have seen this example from Tableau where they show the sales by Category by US state using a pie chart on each state.
In this example, the colors on the filled map represent the total sales per state, and the pie is used to show the make-up of total sales in each state. In this scenario, using pie as the secondary mark type is the only way to accomplish this view.
Though their intentions were good, Tableau let the genie out of the bottle by introducing this mark type. I have actually never seen this intended use in a real dashboard, but users have instead adopted pie charts in several ways that are outside of best practices.
In this post, we will share a couple of alternatives to pie charts while building up to our recommended approach to visualizing parts of a whole relationship.
Tableau Pie Chart Alternative One: Bar Chart
We have two rules if you absolutely have to use pie charts in your Tableau workbooks.
The first is to use five slices or fewer.
More importantly, pie charts should never be used in a time-series analysis.
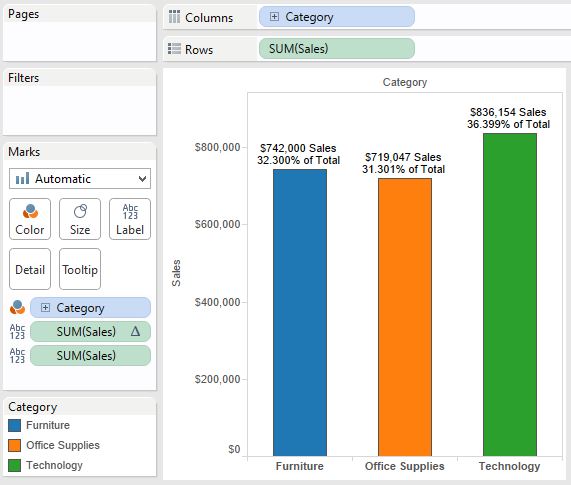
For this reason, our first pie chart alternative is to simply use a bar chart, which is a great choice for comparing values at one point in time.
One thing you lose in this approach compared to the map above is the quick comparisons between states. However, you can use dashboard actions to achieve something similar by having the bar chart update when a state is clicked on or hovered over.
We like this approach because you gain real estate to include the actual sales numbers and/or the percent of the whole that each Category is contributing.
Tableau Pie Chart Alternative Two: Stacked Bars or Areas
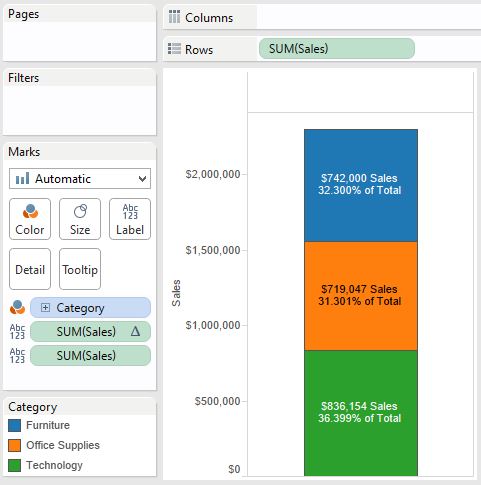
Another Tableau pie chart alternative would be to use a stacked bar chart.
It is easy to convert a bar chart to a stacked bar in Tableau by simply removing the dimension that is creating each bar from the Rows or Columns shelf. With a stacked bar, the top of the highest bar represents the total, and each color below represents a contribution to that total.
Bar Chart: Before
Bar Chart: After (Stacked Bar)
Whether you use a bar chart or a stacked bar, the values are for one point in time.
For us, these chart types do not provide much value because they get stale very quickly in a corporate dashboard. For example, the bars likely will not change week to week or month to month. Even if they do, because you are always looking at one point in time, you lose the comparison to prior timeframes.
For this reason, we suggest you at least use stacked bars to show how the distribution is changing over time (i.e. have one stacked bar for each time period).
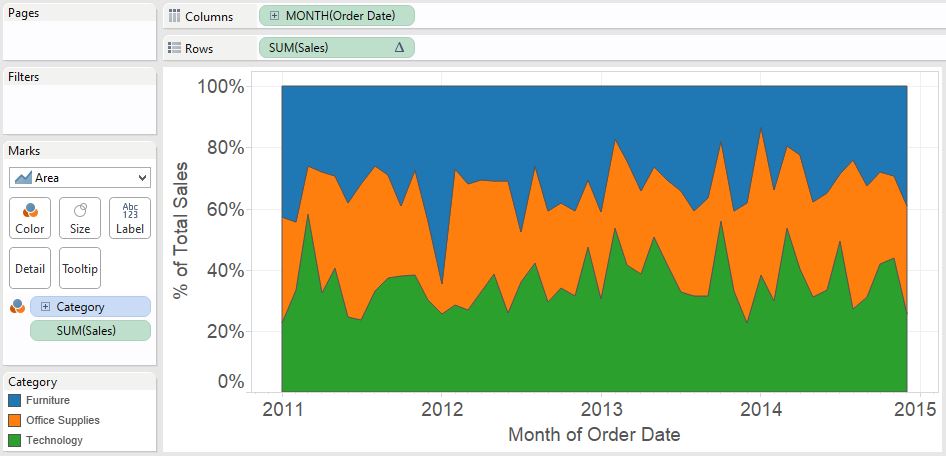
To take this a step further, you can add a quick table calculation to your measure called “Percent of Total” and change “Compute using” to “Table (Down)”. This quick table calculation will make every bar’s height 100%, then each color represents a share of that 100%.
For a more cohesive view, change the mark type from bar to area to get a result like the following:
Tableau Pie Chart Alternative: Our Recommended Approach
We mentioned that we would be building up to our recommended approach, and while the alternatives provided to this point are all more effective than pie charts, they have their own limitations.
Stacked areas like the one shown in the previous example can be challenging to decipher because unless the slice is on the bottom, it is difficult to precisely read the trend of each individual slice.
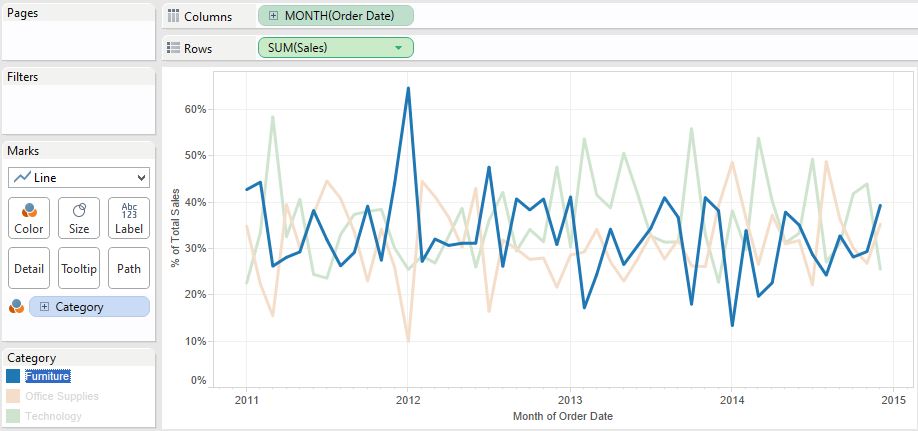
For this reason, the first thing we recommend for the optimal parts of a whole visualization, is to change the mark type from area to line:
It is now easier to see the trend of each individual Category. In this example from the Sample – Superstore set of data, the lines follow a similar trend so there is quite a bit of overlap.
Clicking on the color legend highlights each Category to help illustrate each trend.
We can now see the sales contribution in percentages of each Category to the total sales over time. One piece of context we lose with this approach is whether the total sales amount is trending up or down.
So the last thing we recommend is placing the sales measure on the opposite axis, which creates a dual axis line graph. By default, Tableau colors the total sales by Category.
In this case, we only care about how the total sales amount is trending over time, so remove Category from the Color Marks Card on the SUM(Sales) Marks Shelf.
You are left with four lines instead of three, which is causing even more overlap. Total sales is a secondary insight, so we suggest changing its mark type to area and washing it out. Finally, you can add total sales to the Tooltip Marks Card on the Percent of Total Sales Marks Shelf so that both the percent of total and total sales show up when you hover over each data point. Your finished product will look like this:
In review, in this post we have evolved our visualization of parts to a whole relationship from a static pie chart during one point in time, to a dual-axis combo chart showing how a distribution changes over time while not losing the context of how our total is changing.
This alternative to pie charts in Tableau will help reduce your time to insight, while also making your analysis more accurate, precise, and actionable.