Slope graphs, or essentially line graphs between two points, are one of our favorite Tableau charts when our analysis requires a comparison between two data points.
They work so well, in fact, that they are the one chart we will use to connect lines between discrete categorical variables. In almost every scenario, lines should only be used to connect points in time, but with slope graphs, we are okay drawing a line between ‘Thing 1’ and ‘Thing 2’, as well as ‘Time 1’ and ‘Time 2’.
This post shares not only how to make slope graphs in Tableau, but how to enhance them by leveraging a second axis to provide additional context.
How to Make Slope Graphs in Tableau
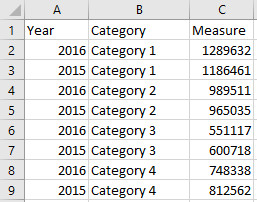
First, let’s knock out the traditional slope graphs using this data:
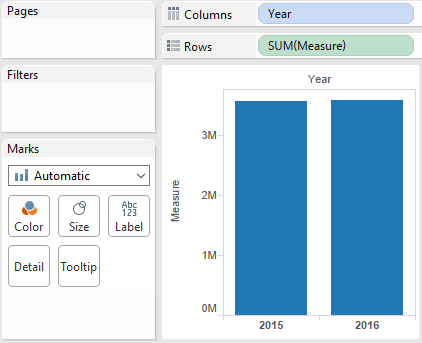
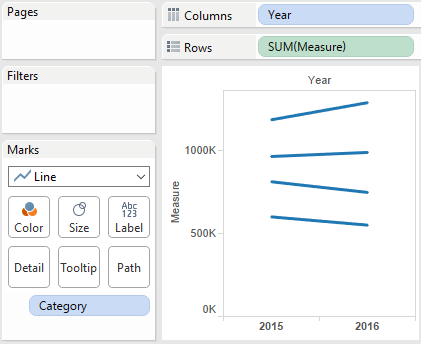
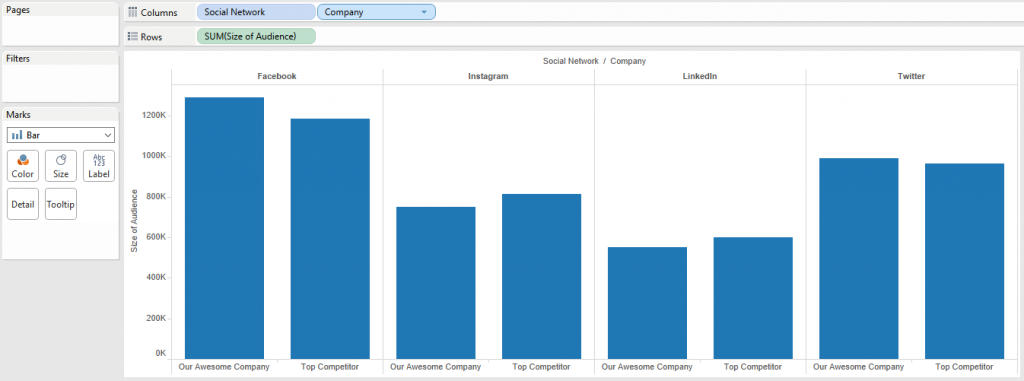
Step 1 – Create a Bar Chart
Create a bar chart with your 2-point time comparison on the columns shelf as a discrete dimension and your measure on the rows shelf.
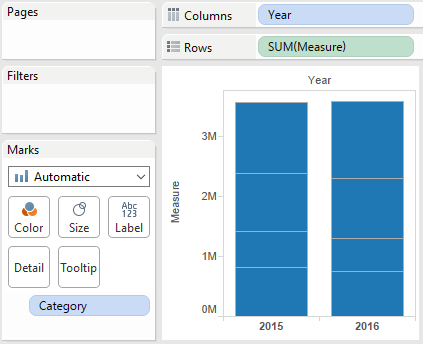
Step 2 – Add Dimension to Level of Detail
Add the dimension you are wanting to compare to the Detail marks card. This will eventually create one line per categorical variable.
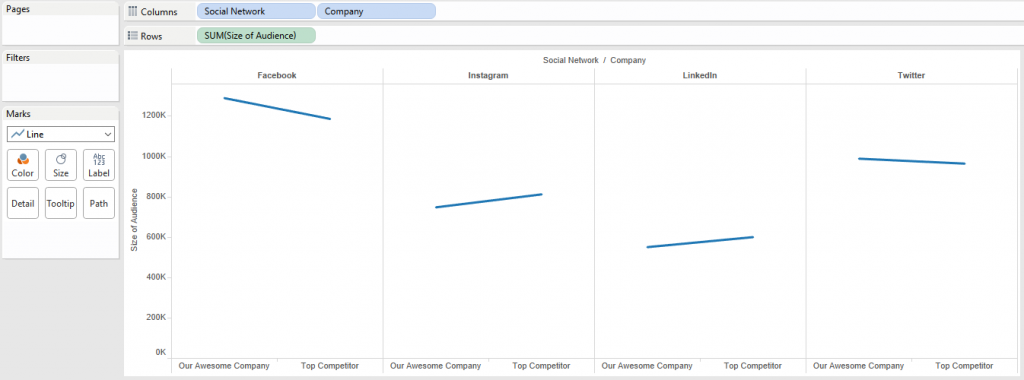
Step 3 – Change the Mark Type to Line
Change the mark type from Automatic (currently set to bar) to line to create slope graphs.
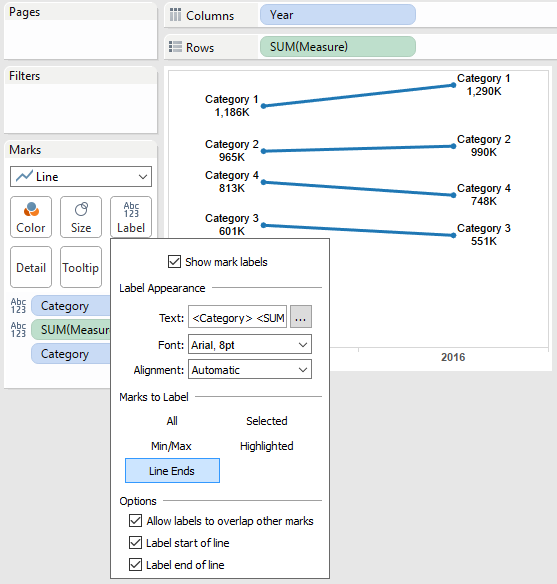
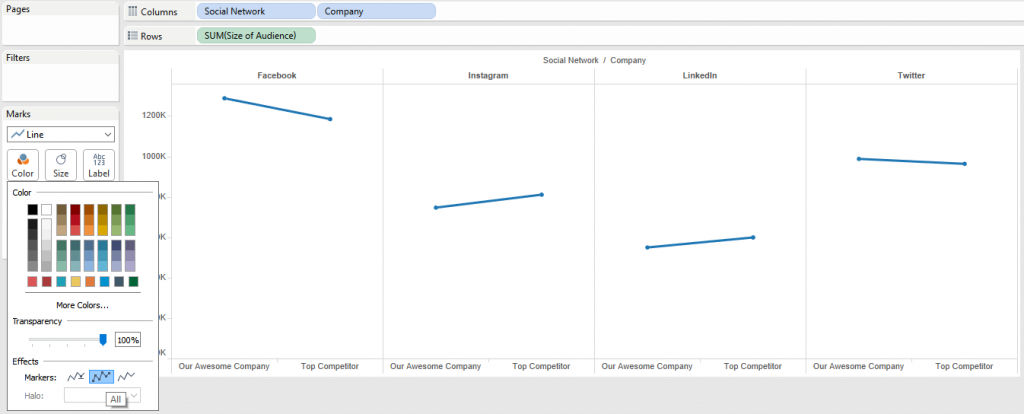
Step 4 – Format
To finalize the view, add labels and markers to the line ends.
To update the labels, place the fields you want on the view to the Label marks card, and edit the Label marks card to show labels on the line ends.
The markers are added by editing the Color marks card.
How to Make Dual-Axis Slope Graphs in Tableau
Disclaimer before we let the genie out of the bottle: In the Thing 1 vs. Thing 2 scenario we are about to share, we only think this works well if you are comparing exactly two things. Once you get beyond two things, the visualization officially becomes a line graph, and should never be used to connect dimensions that are not elements of time.
The best practice is a simple bar chart.
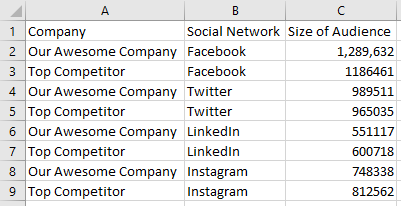
For the purposes of this exercise, the underlying data looks like this:
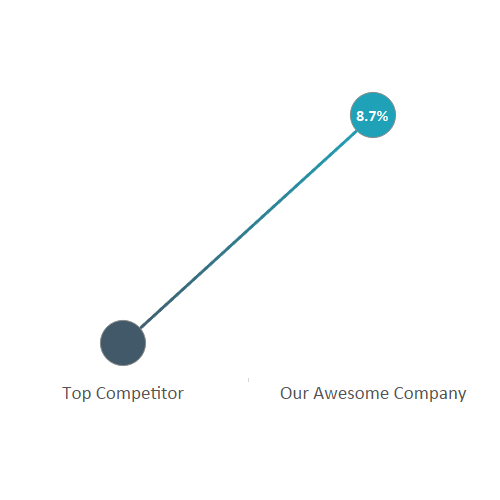
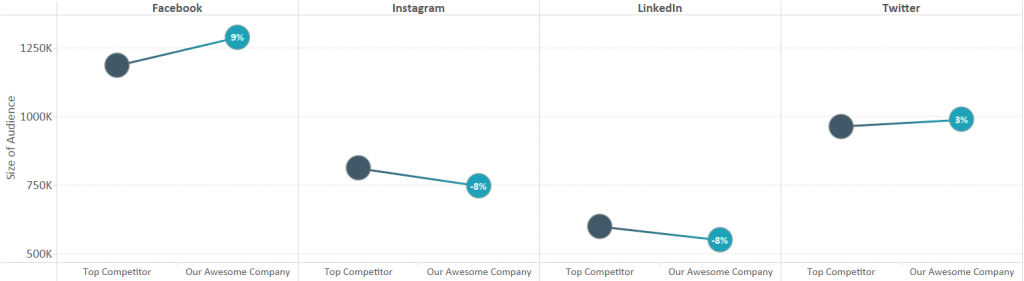
Our final product will look like this:
We are using a Company A vs. Company B scenario just to show a slightly different use case, but this same exact process is applicable if you are comparing two points in time.
Step 1 – Create a Bar Chart
As mentioned above, the first step to creating slope graphs is to get the columns set up with whatever dimensions we are comparing.
Sometimes with traditional slope graphs, there can be overlapping points and labels if data points are too close together.
In that case, and when comparing two things (vs. times), we prefer to place the more granular dimension (in our case, social network) on the columns shelf first, followed by the dimension that includes ‘Thing 1’ and ‘Thing 2’ or ‘Time 1’ and ‘Time 2’.
The measure we are analyzing goes on the rows shelf, to end up with a bar chart view like this:
Again, this chart type is best practice when we are comparing two discrete categorical variables such as Company A vs. Company B, so stop here if you are feeling any discomfort with looking at this in a different way.
Step 2 – Change Mark Type to Line
From here, a bar chart is converted into a slope graph by simply changing the mark type on the view from bar to line.
You can get a nice look from here by adding markers to the line ends.
At this point, you already have slope graphs in Tableau. This is an awesome chart type.
If you want an incredibly awesome chart type, keep reading.
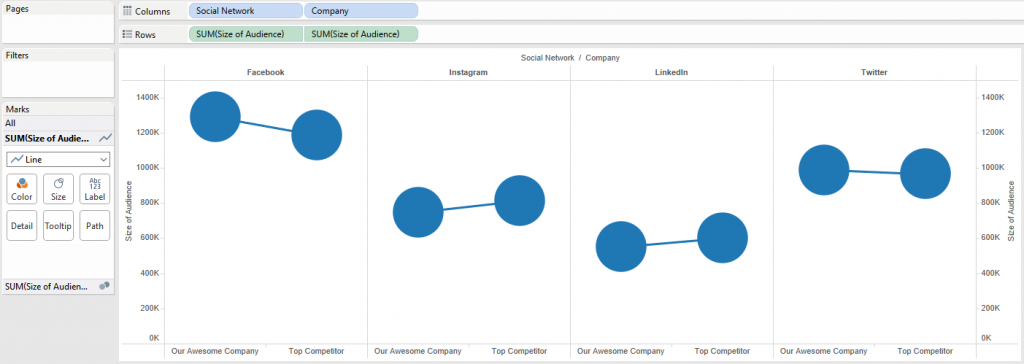
Step 3 – Create a Dual-Axis Combo Chart
Create a dual-axis combo chart by dragging the measure you’re interested in (in our case, Size of Audience) to the opposite axis, and change the mark type on the second marks card to circle.
If you are not familiar with building dual-axis combo charts, be sure to check out the post, How to Make Dual-Axis Combo Charts in Tableau.
For best results, also be sure to synchronize the second axis by right-clicking on the right-axis and choosing “Synchronize Axis”. At this point, our chart looks like this:
Step 4 – Customize the Second View
Now that we have two measures on the rows shelf, we have two marks shelves that we can edit independently of each other.
This means we can keep the slope graph on one marks shelf, but change the size, colors, and context on the circles in the secondary marks shelf.
As just one example, we will use the circles to display the delta between ourselves and our main competitor. We will also color both the slope graphs and circles to make our brand clear on the view. Here are the steps:
- Change the sort order so the top competitor is listed first and Our Awesome Company is listed second. This is more intuitive when you are comparing things across a table. The sort order can be changed by clicking on the Company dimension on the columns shelf.
- Add the Size of Audience measure to the label marks card.
- Add a quick table calculation to the Size of Audience measure for Percent Difference.
- Edit the table calculation to compute the percent difference along Pane (Across). This will execute the table calculation for each social network column.
- Add the Company dimension to the color marks card of both the slope graph and the circles (which is actually a dot plot) mark cards.
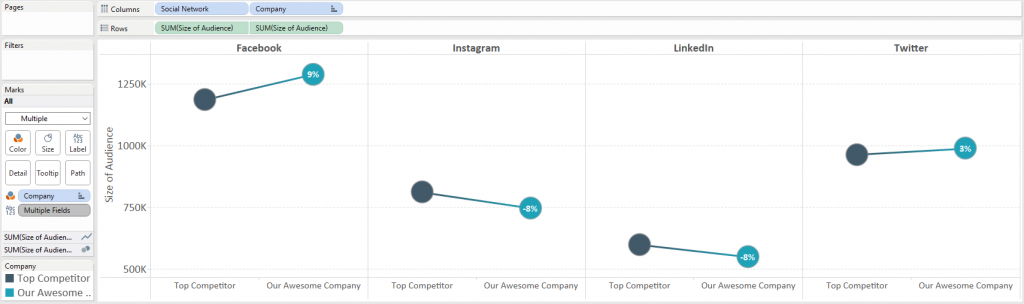
After some basic formatting, we end up with this:
This is just one example, but you can use this approach with other mark types, to show different KPIs, and/or to color based on performance such as a stoplight index.
Slope graphs are an excellent choice for comparing two things – especially changes over two points in time – and they are made even stronger when additional context is added by leveraging a dual-axis in Tableau.