One of my long-time issues with my chosen profession is that it tends to create meaningless buzzwords and catch-phrases at a dizzying pace. Magazine articles, speeches at conferences, sales presentation and, yes, blog posts frequently read like a foreign language. Or, you might recognize the words as English, but they don’t seem to make much sense in the context you just heard them. What’s more, by the time you figure it out, quite often it is “yesterday’s news.”
From time to time, however, we really come up with a good idea – one that will have staying power – one that provides multiple benefits. And even more rarely, it gets a good, descriptive name.
Ladies and gentlemen, I present the “Data Layer.”
Chances are, if you are a professional in the digital analytics space, you have heard the term. You might even know what it means. Some of you may have implemented one. Congratulations! I hope that you are seeing the same benefits from a carefully designed and managed data layer that our clients are.
When we use the term “data layer,” what we are referring to is an organized set of data maintained in the browser (or application) about the user and how they are interacting with your site. It is really as simple as that. What is amazing is that it took so long for it to become an accepted best practice.
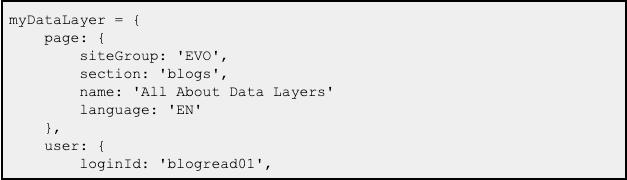
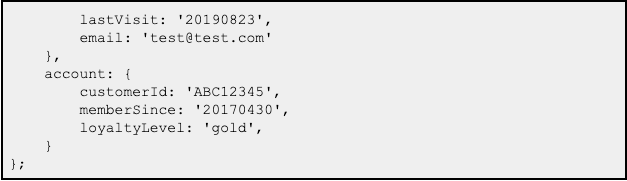
With a data layer, you design an object, usually in javascript, that represents your user and the kinds of interactions they have on your site. This includes user information, data about the page they are on, the products they purchase, and the actions they take. You can make the structure simple or complex, use one of the proposed standards or create your own. But once you create it, you must own it, maintain it and, in many cases, protect it.


It is worth noting that your data layer might contain personally identifiable information (PII). And that is okay. As long as you do not include the PII in tags that prohibit it, having the PII in your data layer does not present a problem. This means that if it is easier to populate the data layer with the response from your UserInfo API, go right ahead. The key to protecting the PII data of your organization could be, first and foremost, knowing what PII is. In addition, to learn more about PII compliance, you can visit TokenEx or other sites that can provide you with detailed information on PII.
Coming back, if done correctly, a data layer becomes the standard source of information about what is going on in the browser. This data should be used for multiple systems. While your analytics implementation may be the primary consumer of that data, the real value of your data layer becomes apparent when it is used with multiple systems.
Using an implementation I worked on as an example, the data in the data layer is used for:
- Adobe Analytics
- Google Analytics
- Adobe Target
- Application performance logging
- Media and marketing tags such as Doubleclick, AdWords, Facebook, etc.
- And others
The benefit of all of those different systems sourcing their information from your data layer is that everything calls the same item the same thing!
Think about that seemingly simple statement for a moment. If each of those tools sourced its own data, you might end up reporting different SKUs and amounts on a product, different customer categories, different identifying page names. This can lead to inconsistencies and errors in reporting and tracking, and a real headache for your data folks should they need to stitch the data from these different systems back together down the road.
But by having them all get their information from the data layer, the “Holiday Special Page” is given the same name everywhere. Not “Holiday Special Page” in Adobe Analytics and “/index/home.html?style=holiday” in your logging data and “Check Out Our Holiday Savings” in your media tags. The SKU of the item being viewed is the same, not dependent on which DOM element the person creating the tag selects.
Maybe you use IBM Tealeaf to monitor your site. Include the Tealeaf session ID in your data layer and send it to Adobe and your logging database. Then you can use it as a session identifier that spans all three systems.
One more benefit: No matter what, at some point you are dependent upon your development organization to actually get the data to the browser. The salesman may tell your boss that all is required to track the product views is dropping a simple tag in via your tag manager, but you have to know what product is being viewed. That SKU (or description) has to be placed on the page, and who does that? Your development team.
I get tremendous buy-in to my data layer initiatives from IT departments with one simple statement: Our team would be the only team requesting data be put onto a page for tags and the like. Any requests from the media folks funnels through us and it is incorporated into the data layer requirements.
This is not a small thing. I spent over 25 years as a developer and architect, working on applications and, eventually, websites. While trying to deliver new functions to the website, nothing drove us crazy quite like getting multiple requests for the same or similar data. The analytics people needed these 10 items and named in a certain way. Then you get a request from the marketing team for five items, four of them the same as the analytics yahoos wanted, but with different names. And so it goes. LOEs expand and the relationship between the developers and the owners of the site gets even more strained. A well-designed and managed data layer helps alleviate this.
If you read the articles or listen to the talks, there is not really a debate anymore about whether or not you should have a data layer. But still, many people tasked with implementing one don’t understand why they should have it. Hopefully, this sheds some light for you.
