Evolytics actively participates with various analytics organizations to provide insights and thought leadership. This recipe started from helping a client explore how website users interacted with top navigation in preparation for website A/B testing.
We started by implementing event tracking on top navigation elements and then followed the process in this recipe to create an “Optimization Opportunity Quadrants” scatter plot. The detailed steps in this recipe will help you learn how website visitors use your top navigation as well, so you can improve user experience, guide users to more influential content, and increase website conversions.
Introduction:
This recipe will help analysts determine which top navigation links are clicked most often and how much website value is generated from traffic to resulting pages.
Navigation usage data will help analysts optimize navigation, plan A/B tests, increase conversion rate and improve user experience.
Analysis Overview:
Analysts will pull data regarding the number of times each top navigation link was clicked (unique top navigation clicks) and use a page-based contribution metric (such as Google Analytics Page Value metric) for corresponding pages that are loaded for each top navigation link. This data will be placed into a scatter plot and divided into optimization opportunity quadrants, to identify new testing opportunities.
Analysis Benefits:
The information learned from this analysis will help analysts optimize global navigation for improved user experience, which will lead to increased conversion rates.
Analysis Recipe:
Step 1
Pull the number of unique times each top navigation link was clicked in a session (for example, Google Analytic’s unique events metric). More clicks on a specific top navigation link means more user engagement. For example:
Unique top navigation clicks:
Step 2

Pull a page-based contribution metric for corresponding pages that are loaded for each top navigation link. This time-period should match the time-period of the unique top navigation clicks in step 1.
For example:
Page-based contribution metric (Page Value)
In this example, /product/1/ has a page-based contribution metric (Page Value) of $20. This implies that this page helps to drive an average of $20 of value for each session it was clicked on.
Step 3
Create a scatter plot with the count of unique top navigation clicks on the Y-axis and a page-based contribution metric (Page Value) on the X-axis. Divide the scatter plot into optimization opportunity quadrants.
Optimization Opportunity Quadrants
Potential Analysis Action Items:
The scatter plot should be split into 4 quadrants. This will help analysts to identify how prominent each navigation link should be. Analysts should attempt to draw more traffic to the lower-right quadrant (more attention-grabbing colors, larger fonts, moving from sub-menus to the main menu, etc.), since top navigation links to these pages contribute more value.

Looking at the scatter plot example in the section above, analysts should consider moving the About Us and FAQs drop down top navigation links to the main menu, since those two links have such high Page Values. A/B tests can then be conducted to measure increases in conversion rate and improved user experience.
The insights learned from the scatter plot can be further enhanced by looking at the layout of the top navigation links. In the example below, the red top navigation rectangles represent main top navigation links, and the gray rectangles represent drop-down navigation links that appear after the user hovers over the corresponding main top navigation links. The users may find the About Us and FAQs to be very valuable, because the corresponding pages help build trust and credibility, which increase the overall conversion rate. However, they are difficult to find, as they are hidden under the More Info main top navigation link, which is obscure and confusing to the users. Moving the About Us and FAQs drop-down links to the main menu will make them easier to find.
Vendor Specific Tips and Tricks:
The following example focuses on Google Tag Manager and Google Analytics, but similar tracking and analysis can be implemented using other analytic tools such as Adobe Dynamic Tag Manager and Adobe Analytics.
Code Implementation with GTM
This analysis was created using Google Analytics and Google Tag Manager (GTM). The analyst will first need to implement the tracking code to send event calls when top navigation links are clicked. If the site has jQuery, then the analyst can fire a Custom HTML tag on every page, with the following code:
jQuery(".top-bar-cta").on("mousedown", "a[href]", function(){
var myAction = jQuery(this).text().trim();
dataLayer.push({event: "gaEvent",
eventCategory: "Navigation",
eventAction: myAction,
eventLabel: window.location.pathname
});
});
The code will need to be updated to reflect the website’s HTML attributes. Then a basic event tag needs to be created and fired using a custom event trigger = gaEvent. The user will then create an eventCategory, eventAction and eventLabel dataLayer variable and use them to populate the corresponding fields in the newly created basic event tag.
Here are what top navigation data will look in Google Analytics.
For example, if a user is on https://domain.com/about-us/ and clicks the Contact Us top navigation link, the following event will fire:
- Event Category: Navigation
- Event Action: Contact Us
- Event Label: /about-us/
Page Value Formula
Google defines page value as follows:
(ecommerce revenue + total goal value) / (number of unique page views for given page)
In the example below, the user enters on the homepage and clicks the Product Line 1 top navigation link, which directs the user to www.domain.com/product/1/. The user then fills out a lead form that has a $10 pre-configured goal value associated with it.
The page value for the page /product/1/ is calculated as follows:
($10 total goal value) / (1 unique page views) = $10
Goal value is assigned by the analyst in the Google Analytics admin settings where the goal is set and configured.
In this example, a goal value of $10 is set when users complete a goal, such as filling out a lead form. Goal values are most appropriate for non-ecommerce websites that don’t sell products online. If a website has ecommerce, then Google Analytics will calculate Page Value based on ecommerce revenue tracking. If a website has both ecommerce transactions and goal values, both will be blended to create the Page Value metric.
Pulling Page Value (X-Axis Data)
First, create a custom segment to show sessions where the top navigation links were clicked.

Next, view the BEHAVIOR > All Pages report with this segment applied.
Next, find the pages that correspond to the top navigation links. In the example outlined in the analysis recipe, the website had 10 different top navigation links. Therefore, the analyst would be looking for 10 different pages (different rows) in this All Pages report, and would pull the corresponding Page Value. For example, www.domain.com/contact-us/ has a page value of $5.
Make sure the X-axis and Y-axis date ranges match.
Pulling Unique Top Navigation Clicks (Y-Axis Data)
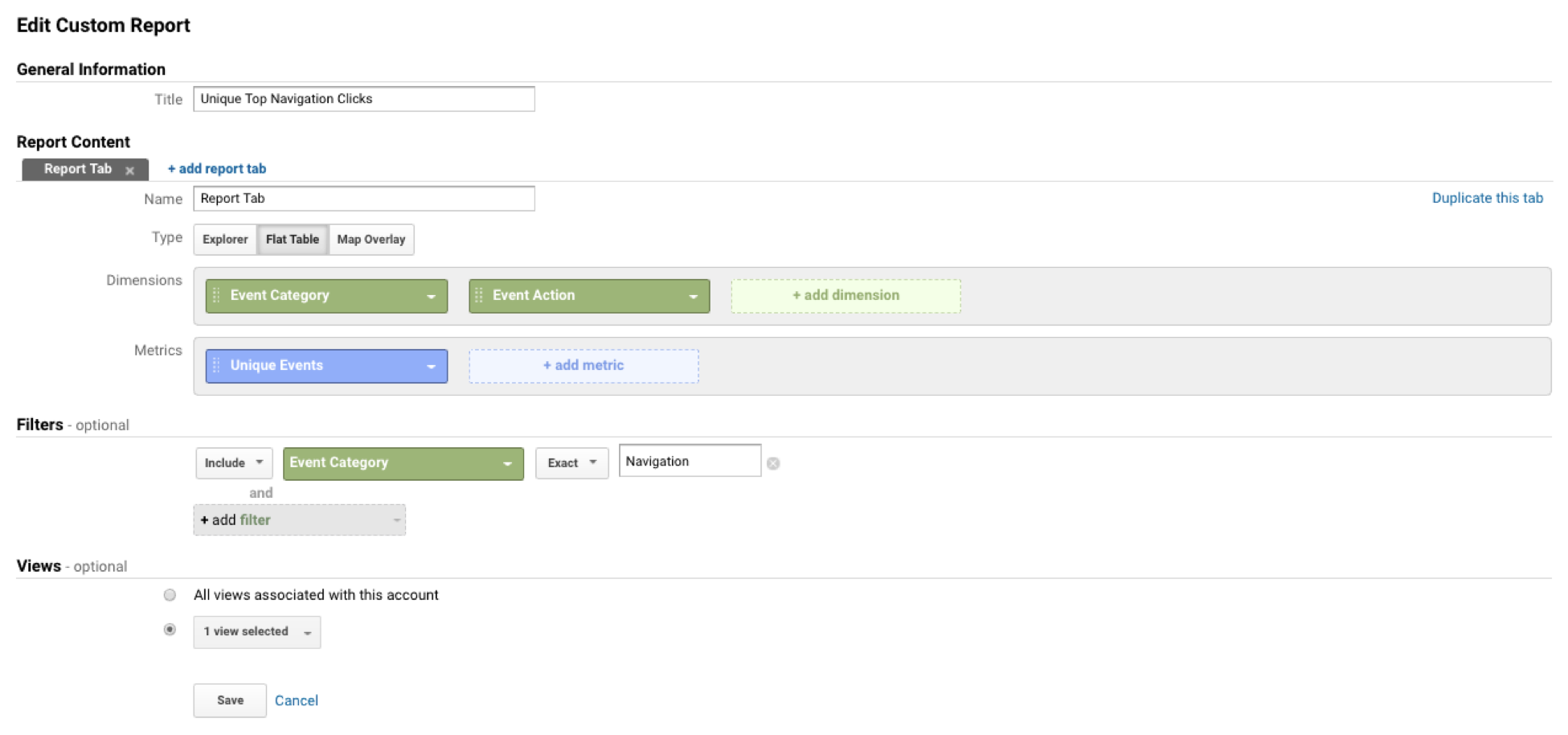
This Custom Report shows unique top navigation clicks data. Each session represents a user clicking on a top navigation link during a session.
Unique Events metric is equal to the number of sessions that occur where a top navigation link is clicked. Make sure the X-axis and Y-axis date ranges match.
Creating the Visualization
Add both the Unique Top Navigation Clicks (Y-axis) and Page Value (X-axis) to the same spreadsheet. This data can now be used to create a scatter plot with your preferred visualization software (Excel, Tableau, Power BI, etc).
The “Page” dimension (third column here) isn’t actually used in the scatter plot. Instead, it is used as the key to tie the corresponding Page Value to the Top Navigation event. For example, the Page Value for page /product/1/1/ should be associated with the Product Line 1 top navigation event.
Next, the analyst should use a preferred software to create the scatter plot. In this example, the scatter plot was created using Tableau. This link shows directions on how to accomplish this with Tableau.
Here is how to create the same visualization using Excel.
Step 1: Formatting Data
Format the X-axis data (Page Value) in column A, the Y-axis data (Unique Top Navigation Clicks) in column B and the top navigation names in column C.
Step 2: Creating the Basic Scatter Plot
Select cells with data (cells A2 to B11 in this example) and click the small scatter plot icon.
Step 3: Customize the Scatter Plot
Customize the scatter plot as preferred. Add in the quadrant divisions.
The final product should look something like this:
At Evolytics, we understand the necessity and benefits of participating in a larger community of analytics professionals, which is why we contribute insights and resources to the community. We learn a lot from organizations and communities like the Digital Analytics Association, so we strive to give back as well. If you need a collaborative, innovative analytics partner to help improve website performance and increase conversion, contact us today.