“Jittering” is a technique for separating overlapping marks on a view. By giving marks some extra room by separating them into different columns, hidden data is often revealed and it is easier to visualize how the data points are distributed. The bad news is that Tableau does not provide an out-of-the-box option to jitter data points. The good news is that Tableau has an amazing community of very smart people who are willing to share their ideas. Jitter plots have been written about by at least three Tableau Zen Masters: Steve Wexler, Mark Jackson, and Jeffrey Shaffer.
If it’s good enough for them, it’s good enough for us. This post shares our favorite technique for creating jitter plots in Tableau, and also shows you how to put the intensity of the jitter into the hands of your end users.
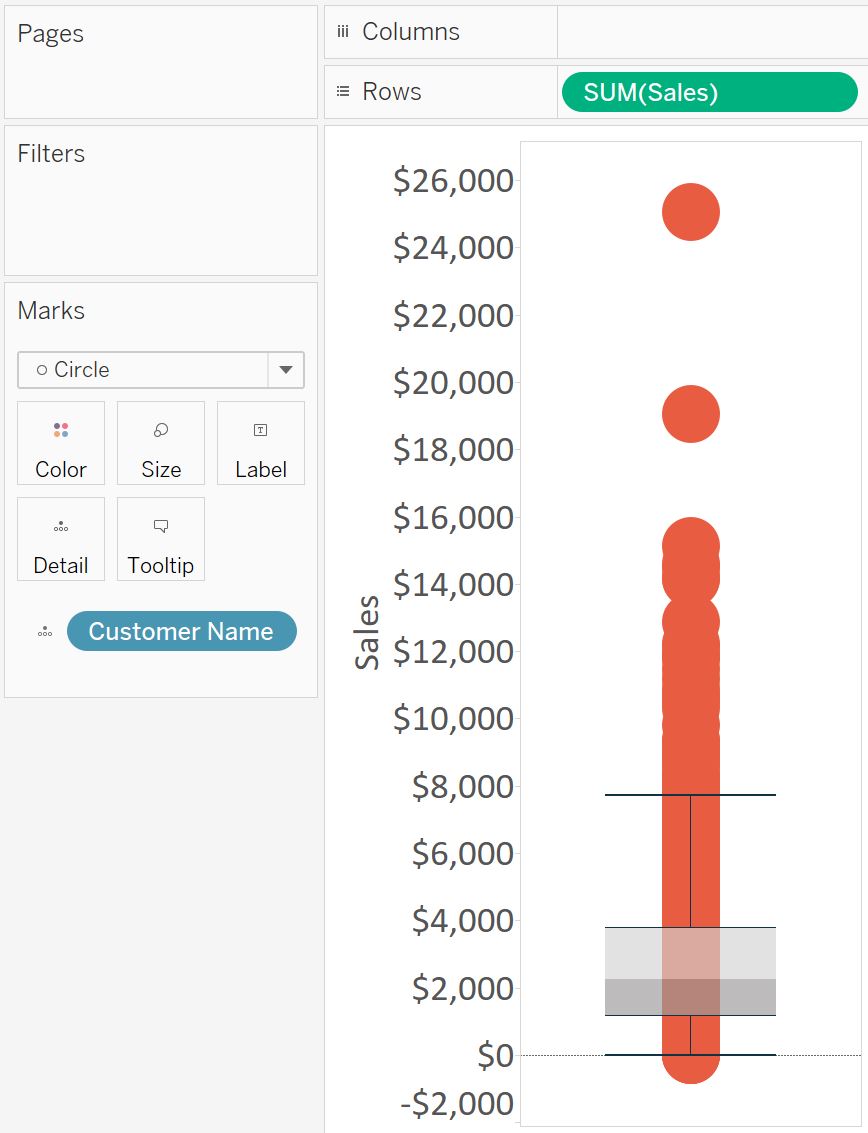
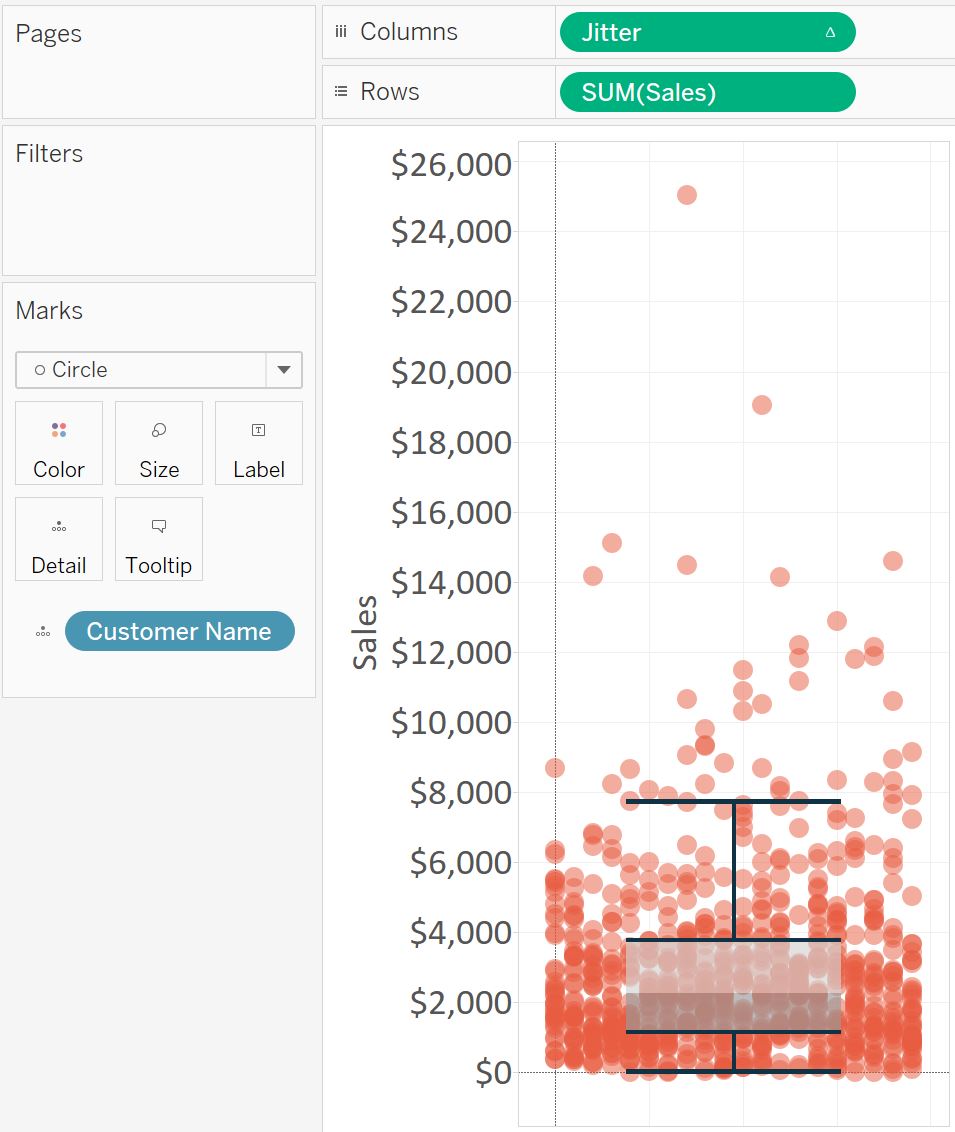
Consider the following box and whiskers plot, which shows the sales distribution of all of the customers in the Sample – Superstore data source:

While the box and whiskers themselves are providing some valuable information about the distribution of the customers, it is impossible to get a good sense of how many customers are at each sales value on the Y-axis. We are able to see a couple of outliers at the very top, but the view summary in the bottom left corner of the authoring interface is telling me that there are 793 marks (i.e. customers) on the view. We cannot tell what is happening with the other 791 customers because they are all overlapping on a single column in the chart.
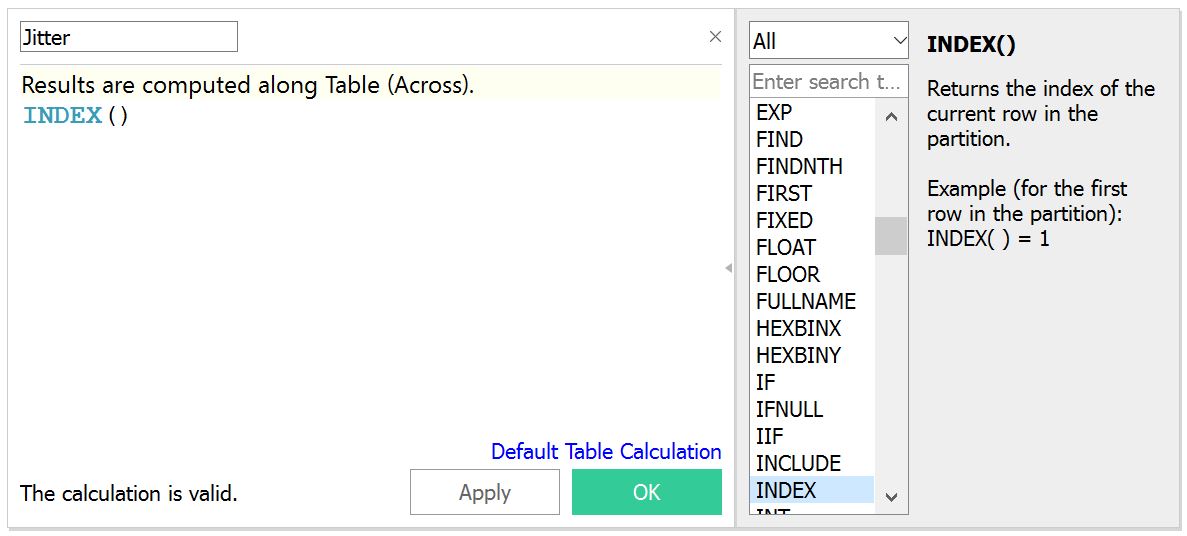
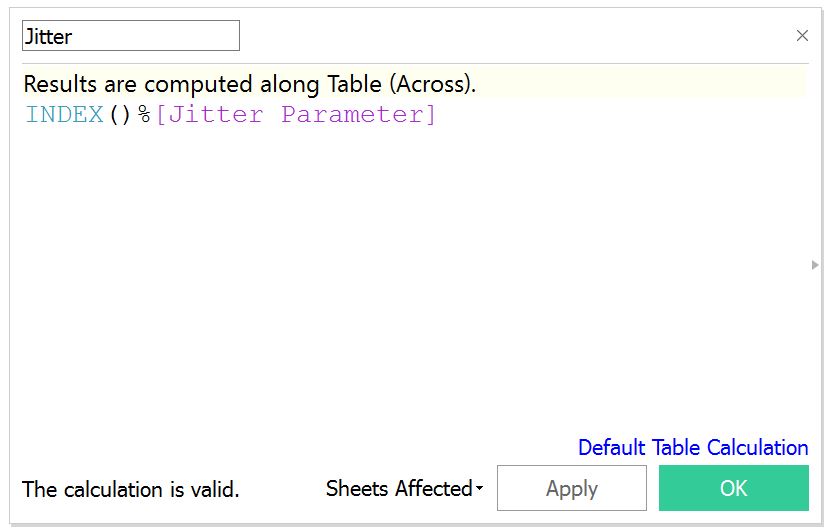
Jitter plots are created using the INDEX() function and changing the addressing to the most granular level of detail – which in our case is Customer Name. To get started with jitter plots, create a calculated field named Jitter that includes only the INDEX() function:

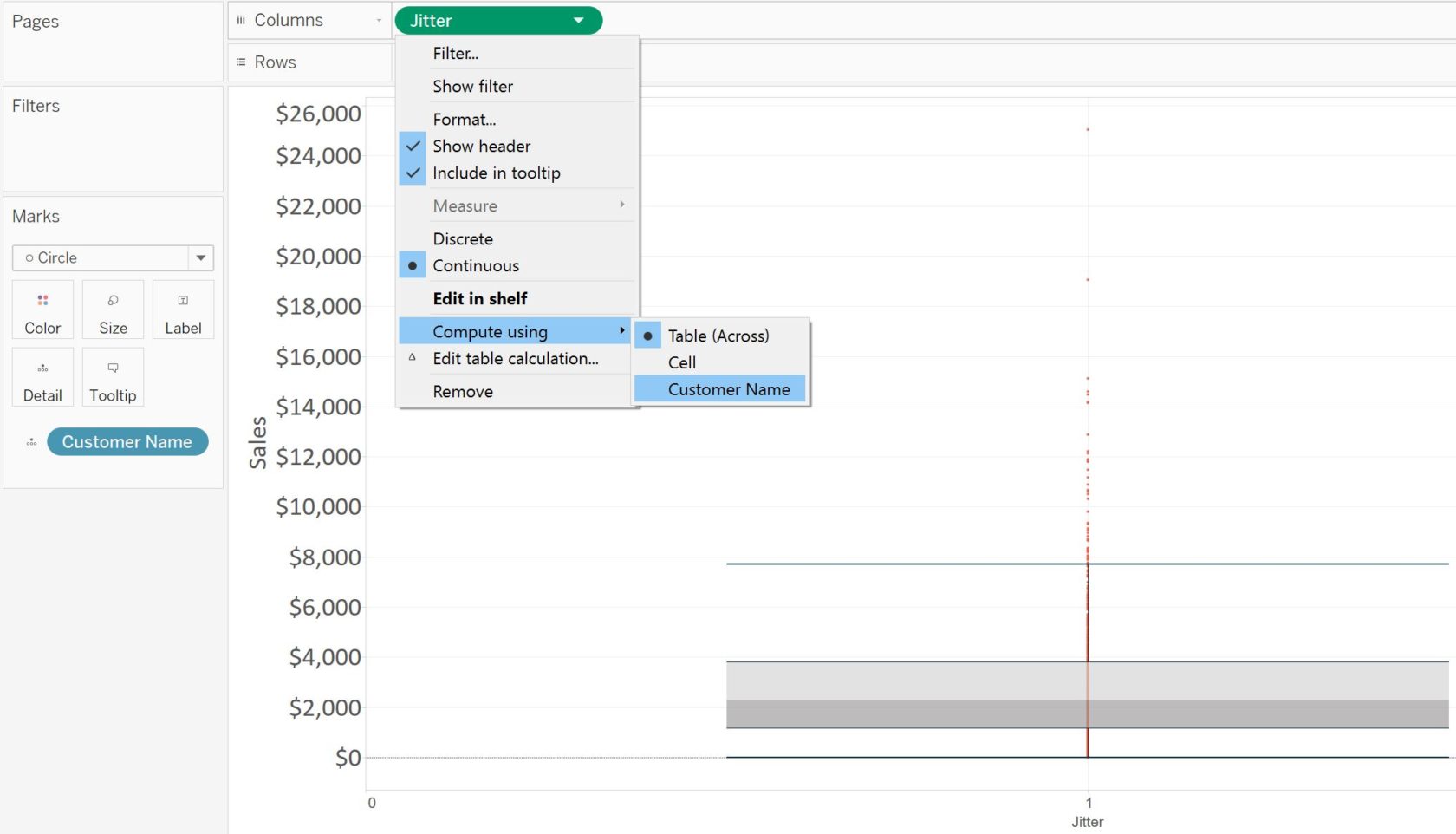
When this newly created calculated field is placed on the Columns Shelf, a new axis will appear, but all of the marks will still be lined up in one column. To apply the jitter, click on the calculated field, hover over “Compute using” and choose the most granular level of detail: Customer Name:

For more on table calculations and changing the addressing, see the post: An Introduction to Tableau Table Calculations.
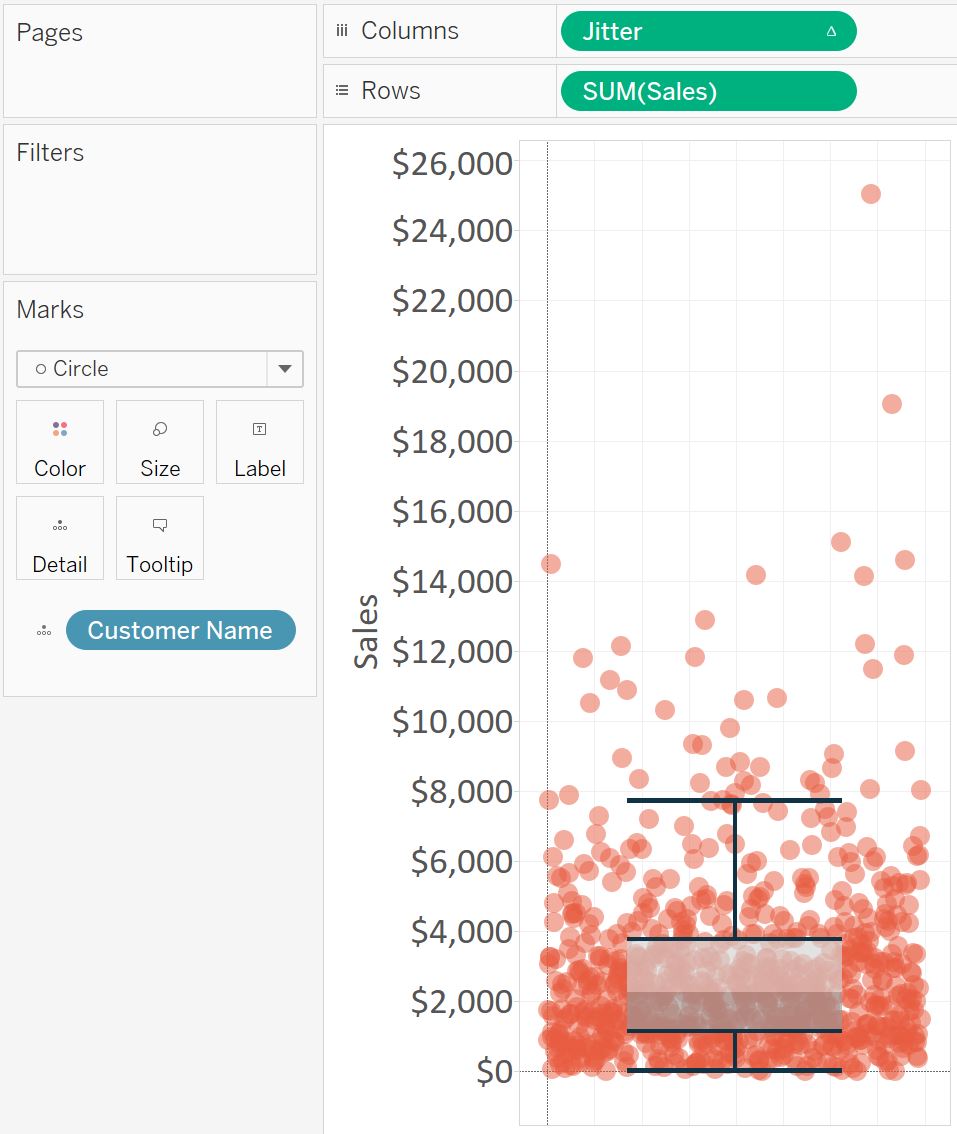
After changing the transparency and size of the marks, hiding the Jitter axis, and bringing the right side of the view in to make the chart skinnier, we are left with this jitter plot:

As you can see, it is now much easier to see how our customers are distributed on the Y-axis. The horizontal position of each mark type does not mean anything to the analysis, but it separates the marks so they are not all lying on top of each other.
This is a perfectly usable jitter plot, but there may be times were you want to control the intensity of the jitter, or how many columns there are on the X-axis. To hard code the number of columns used to jitter the marks, simply edit the Jitter calculated field and add %X, where X represents the number of desired columns, immediately after the INDEX() function. Here’s how the same analysis from above looks when we edit the underlying formula to be “INDEX()%20”:

This technique works particularly well if additional dimensions are going to be added to the columns shelf for the analysis because all of the columns will have the same jitter intensity specified in the previous step.
Instead of picking just one number to specify the jitter intensity, you can even replace the number in the jitter calculated field with an integer parameter to allow the end user to quickly change it. Here’s how my jitter calculated field looks after building a parameter and replacing the “20” with the new parameter:

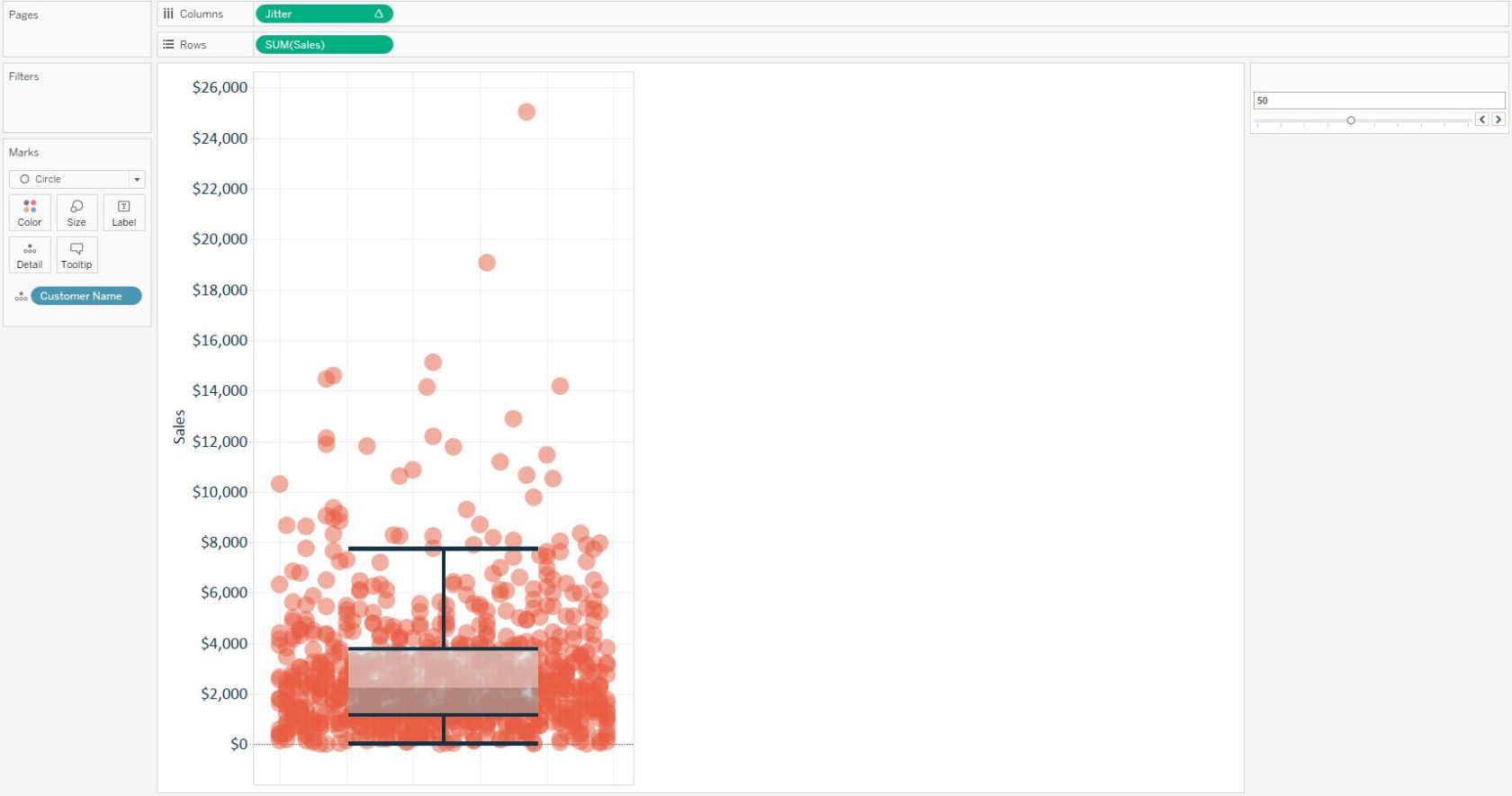
For this example, we set up our parameter to include integers from 10 to 100 with a step size of 10. After showing the parameter control, our end users can change the intensity of the jitter plot, picking any multiple of 10 between 10 and 100. Here’s how our final view looks after some formatting to remove the vertical zero line and changing the jitter intensity to 50:

For more on parameters, see the post: An Introduction to Tableau Parameters.
